
What is a digital portfolio?
A digital portfolio is an online collection of work, selected and organized for a particular purpose and audience.
Why create a digital portfolio?
- Assessment. Someone requires you to construct a portfolio of your work
for purposes of evaluation. - Personal repository. A place to gather your professional work (or more) so
that you can access it easily. Your e-college website is unavailable to you
after you complete your course and is always unavailable to people
outside your class. A professional website lets you share your materials with
students and colleagues and include a wide variety of materials. - Job or Award. Increasingly, job candidates are making their materials
available online. This trend does not mean you can skip sending your
application letter, résumé, and other materials the committee asks for, but
a professional website or portfolio allows you to supply additional material
for the committee to consider. Online portfolios also allow you to link to
information on the web and to include non-print evidence such as multimedia
work or classroom presentations that you’ve created. You can
even include a video of yourself.
Please dig deeper to learn more about the Processes of building your own digital portfolio, to see live Examples, to get a breakdown of the Tools, and for additional Resources.
Digital Portfolios in 4 Steps
Step 1: Remember, Content is King
It’s easy to get distracted by flashy websites, but content is always the most important part of any website. Begin by writing the content of your website. For a digital portfolio, consider including an About section, information on your research, teaching, administration, and service; and a digital CV. For any content specifically written for the website, make sure to write in an easy-to-read style (learn more about Writing for the Web).
Step 2: Make Website Builders or HTML Templates Work for You
Once you have content and an organizational structure for your website, then start choosing how you will compose your website. Website builders (such as Wix and Weebly) are an easy way to start and often have free accounts for entry-level design, but you may want to graduate to web design software (such as WordPress.org or Dreamweaver) that requires additional coding knowledge. (Learn more about Digital Portfolio Tools and Resources.) Whichever route you take will give you free templates and/or themes to help develop your site. When choosing a template or theme, select themes that match your purpose—aka don’t pick a business or photo gallery theme for a professional portfolio.
Step 3: Populate Your Website
After choosing a website builder, try out a range of themes. Add your pre-composed material to the site, starting with the main pages and navigation menu. Add and/or rearrange content as necessary. Remember that the writing process requires revision!
Step 4: User-Test Your Website
One way to think about a website is as a “content management system” that organizes a lot of different information in a user-friendly way. To make sure you’ve organized your site for your readers, ask friends, family, or consultants at the CDEx and Writing Center to test your site!
For more detailed information on planning and populating your digital portfolio, see the slideshows below!
Designing Digital Professional Portfolios Workshop Series: Planning Your Portfolio
Designing Digital Professional Portfolios Workshop Series: Populating Your Portfolio
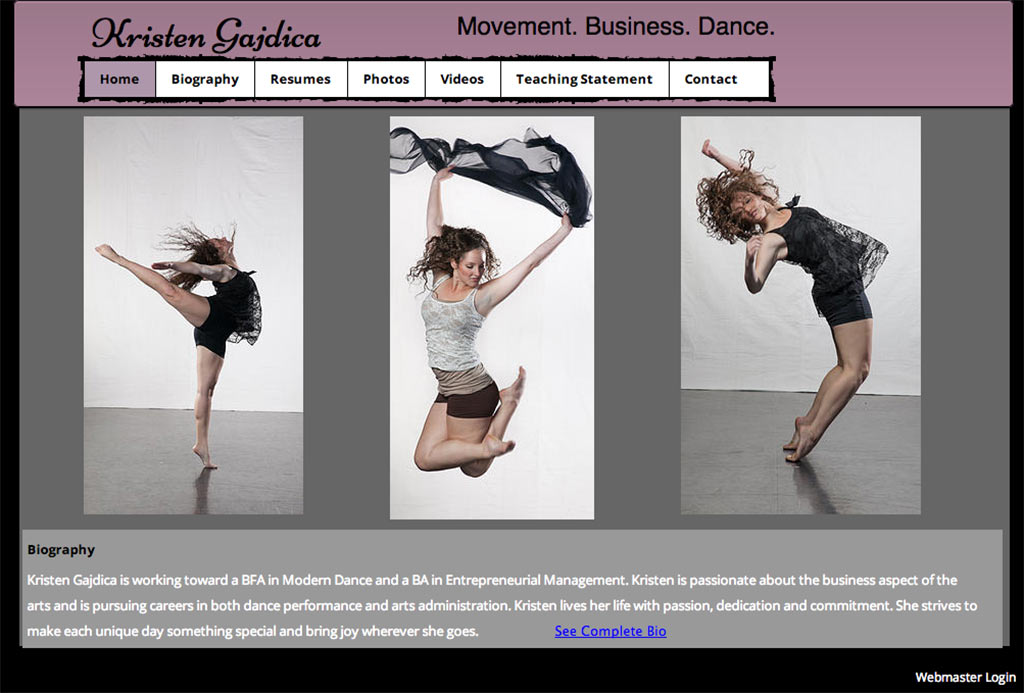
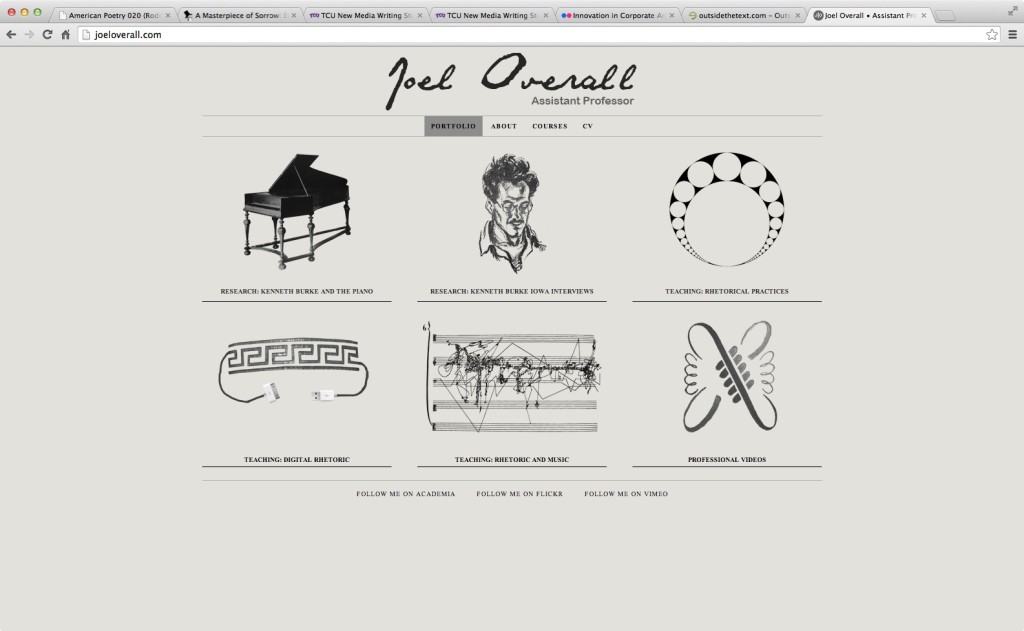
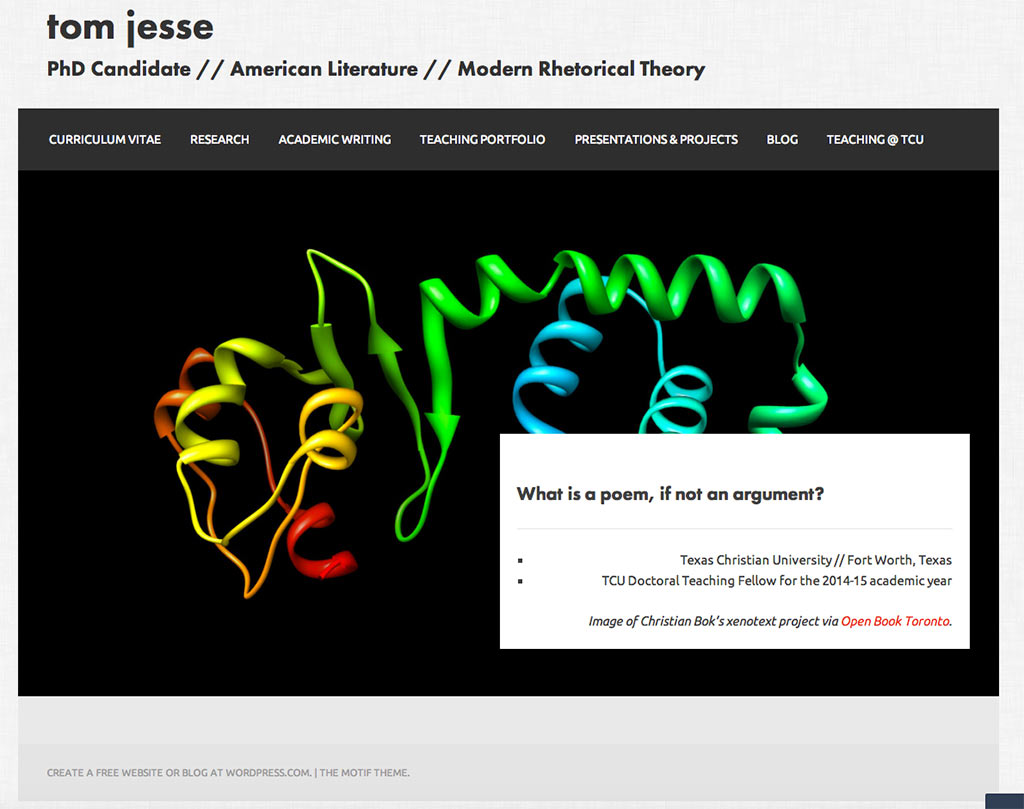
The examples below were all created by TCU undergraduate and graduate students. Look through them with an eye for how they engage their prospective audiences.



Anatomy of a Website
For a website to function and become accessible to viewers, you need three parts: domain, server/hosting, and a web design tool.
- Domains are familiar to us as the address for a website.
- When someone visits a domain, the content of your website is projected from files that are hosted on a server. These files include all the written content, images, PDFs, etc that populate the website as well as HTML and CSS files that provide the structure and design of the site.
- Web design tools, which are described below, allow users to design a website, either directly through HTML and CSS or through builders or content management systems (CMS) that do the coding for you.
These three components can be obtained through the same service or individually. When you create a free website through services like Wix or Weebly, they provide the domain, hosting, and design tools. If you use coding software like WordPress.org or Dreamweaver, you will need to purchase your domain and hosting separately. For domain and hosting services, see resources.
See below for a description of the various tools currently available for web design and digital portfolio development. They run from extremely user-friendly (Weebly & Wix) to professional (Dreamweaver), so it shouldn’t be hard to find a tool that’s right for you.
Website Builders
*Generally include domains and hosting
- Weebly: Considered one of the most user-friendly website builders, but has fewer styling options compared to other builders and may look less professional.
- Wix: Drag-and-drop feature lets you customize your site while drawing on their extensive templates, but you are locked into a template (must completely recreate the website if you want to change templates) and features lots of ads.
- WordPress.com: This builder gives you access to hundreds of free and paid themes, but does not have the same drag-and-drop functionality of other builders.
Design Software
*Do not include domains and hosting
- Atom: Text editing software connected with GitHub.
- Brackets: Open source text editing software.
- Dreamweaver (Adobe Creative Cloud): Gives the user control over the website that they choose to create and requires the ability to code. Adobe CC also includes a possibly prohibitive subscription fee.
- WordPress.org: An open-source (with options for paid themes) version of WordPress that allows you more editing capabilities.
General Information and How-Tos
- Web Style Guide, 3rd Edition
- Introduction to Web Accessibility from W3C
- WAVE Web Accessibility Evaluation Tool
- HTML Basic and CSS Basics from W3C
- Website Setup
Free Tutorial Videos
- Brackets Tutorials
- Dreamweaver Tutorials
- FrogFolio Overview
- Weebly Tutorials
- Wix Tutorials
- WordPress.com Tutorials
Online Courses
- Code Academy
- Code.org
- EDX from W3C
- Lynda.com
- Web Development 101 from The Odin Project
